-
JavaScript - Debounce 와 ThrottleJavaScript 2021. 10. 10. 23:31
<Debounce Throttle>
다수의 이벤트가 일어날때 사용되는 대표적인 관리 방법
예를들어,
검색창에 검색을 할때 타이핑 한글자 한글자에 따라 연관검색어가 바뀌는 이벤트에서
너무 많은 요청들이 동시에 발생되는 것을 막아주는 것.
<활용 공통점>
온체인지의 발생 자체를 막는게 아니라, 온체인지가 일어나면 실행되는 콜백을 효과적으로 제어해준다.
<각 특징>
Debounce
이벤트가 일어났을때 일정시간을 기다렸다가 이벤트를 수행함.
정해놓은 일정 시간내에 이벤트가 또 들어오면, 이전 요청을 취소하고 새로운 이벤트가 들어온 그 시점을 기준으로 다시 일정시간을 기다린다.
-> 마지막 이벤트로부터 일정시간이 다 지나면 그때 API 요청을 한다.
Throttle
일정시간동안 일어난 이벤트를 모아서 주기적으로 한번씩 실행.
일정 시간동안 새로운 이벤트가 일어나도 이전요청을 취소하지않고, 그 일정 시간동안 일어난 가장 최근의 이벤트를 요청한다.
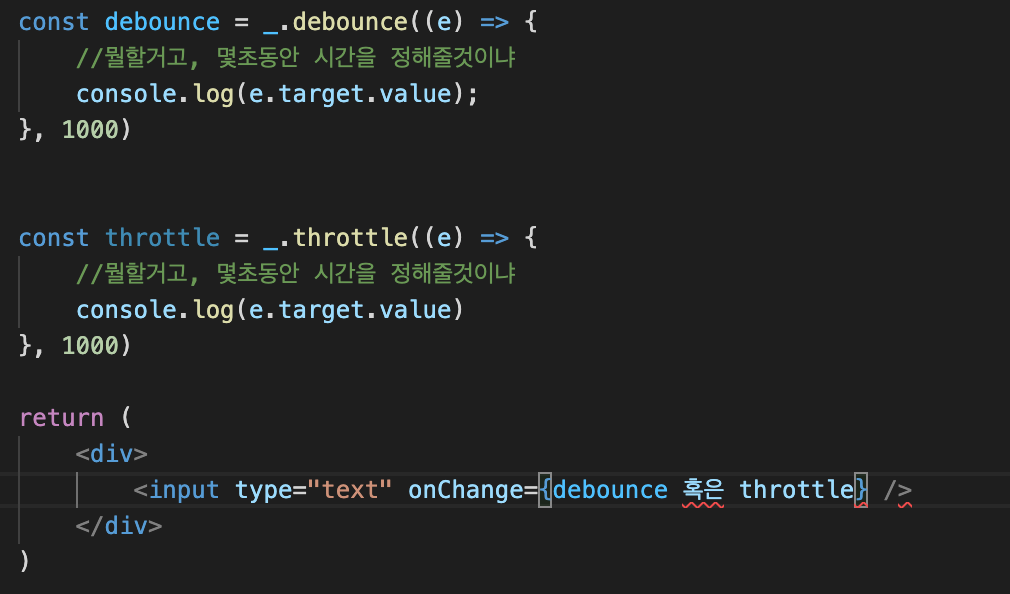
<코드 활용>
필요한 상황에 맞게 사용.

위와 같이 활용되고,

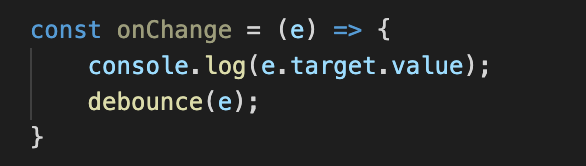
이 경우에는 온체인지 안에 속한 상태로 온체인지를 실행해도 디바운스가 적용되지 않는다.
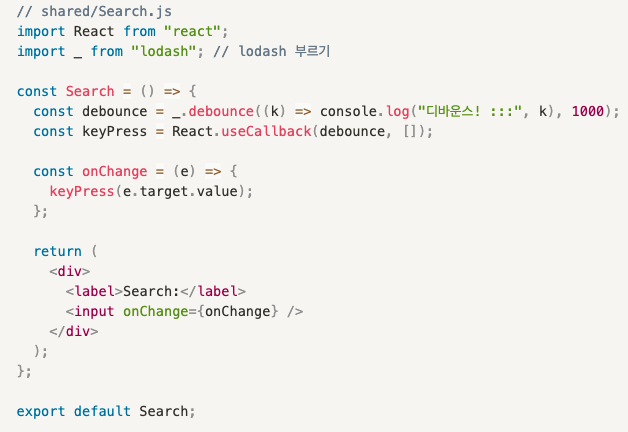
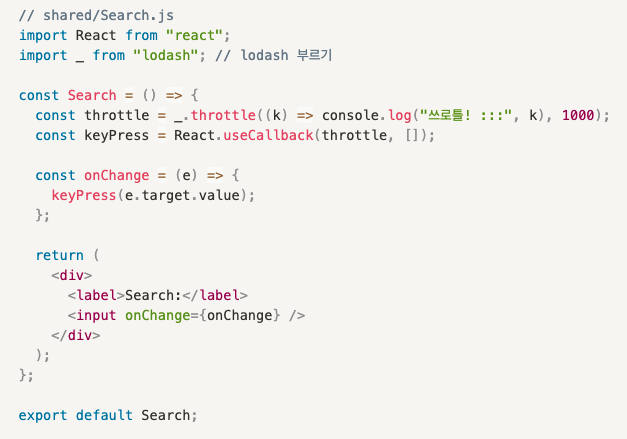
리렌더링이 될 경우에는 함수들이 다 초기화된다 (즉, 렌더링 후 마지막에 작동하기 때문. 함수형컴포넌트에서만)
React.useCallback을 사용하면 리렌더링하더라도 해당 함수를 저장해두고 초기화 시키지 않는다.


<Lodash>
자바스크립트 유틸리티 라이브러리
-배열 관리, 배열 중복제거, 모듈화, 성능향상과 관련된 것 외에도 상당히 많은 기능을 제공하기때문에
실제로도 많이 쓰이는 라이브러리 중 하나.
'JavaScript' 카테고리의 다른 글
호이스팅(feat. TDZ, 스코프) (0) 2021.12.12 Filter 메서드의 사용 (0) 2021.10.28 JavaScript - Promise 와 비동기 작업 (0) 2021.10.01 JavaScript 문법 정리3 (ES6 함수) (0) 2021.09.30 JavaScript 문법 정리2 (ES6 객체) (0) 2021.09.30