-
리액트의 컴포넌트는 각각 라이프사이클을 가진다.

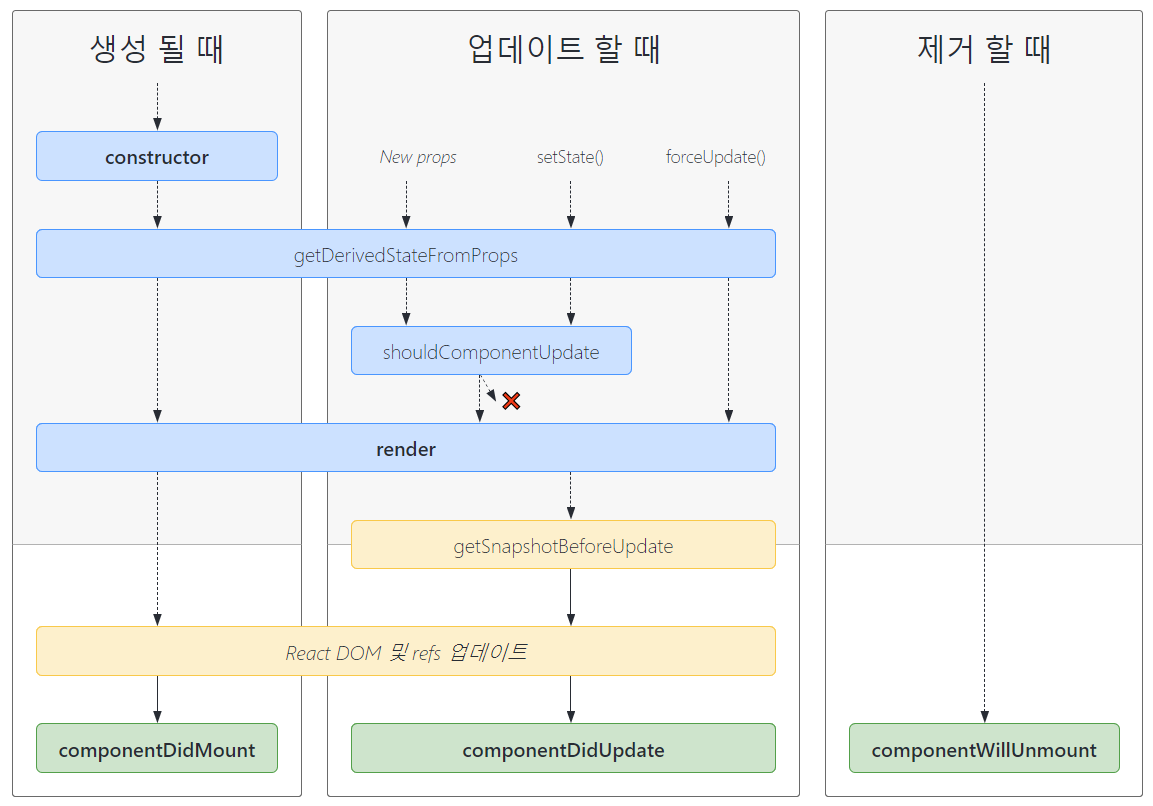
출처: 리액트 공식 홈페이지 v16.3 위 그림과 같은 라이프사이클은 사실 클래스형 컴포넌트에만 해당된다.
함수형 컴포넌트의 경우는 리액트 훅 기능이 생기면서 별도의 다이어그램으로 표기할 수 있다.
<constructor>
컴포넌트 생성자 함수.
초기 state 값을 설정.
<componentDidMount>
렌더 후에 호출.
일반적으로 fetch, axios 등을 통해 데이터를 받아오는데 사용.
<getDerivedStateFromProps>
16.3 버전 이전의 componentWillReceiveProps 의 대체 역할.
props로 받아온 것을 state에 넣을 때 사용.
여기서는 setState 가 아니라 return으로 사용해야함.
컴포넌트의 첫 렌더링 전에도 호출되고, 리렌더링 전에도 매번 호출된다.
<shouldComponentUpdate>
컴포넌트 업데이트 직전에 호출되는 메서드.
props나 state가 변경되었을때, 리렌더링 여부를 return 으로 정한다.
<componentWillUpdate>
shouldComponentUpdate가 불린 다음 순서.
컴포넌트 업데이트 직전에 호출된다.
주의할 점 - setState를 사용하면 무한루프가 발생.
<componentDidUpdate>
컴포넌트 업데이트 직후에 호출.
<componentWillUnmount>
컴포넌트가 삭제된 후 실행.
*참고
componentWillMount
위 다이어그램에는 표시되어 있지 않지만,
렌더되기 직전에 호출되는 API로, 브라우저가 아닌 환경에서도 호출하는 용도로 사용했으나,
componentDidMount에서 처리할 수 있다.
(혹시라도, 현업에서 만날 수 있기 때문에 알아는 두자)
참고블로그
https://velog.io/@st2702/React-Lifecycle-%EC%83%9D%EB%AA%85%EC%A3%BC%EA%B8%B0
[React] Lifecycle 생명주기
React lifecycle API 에 대해 알아보자
velog.io
'React' 카테고리의 다른 글
WebPack (0) 2021.11.25 img src 태그 오류 (0) 2021.11.25 React CSS 라이브러리 (0) 2021.10.10 Hooks (0) 2021.10.03 0. 리액트를 시작하면서 배우고 있는 것들 01 (0) 2021.09.26