CRP (Critical Rendering Path)
Critical Rendering Path (중요 렌더링 경로)
브라우저가 하나의 화면을 그려내는 과정
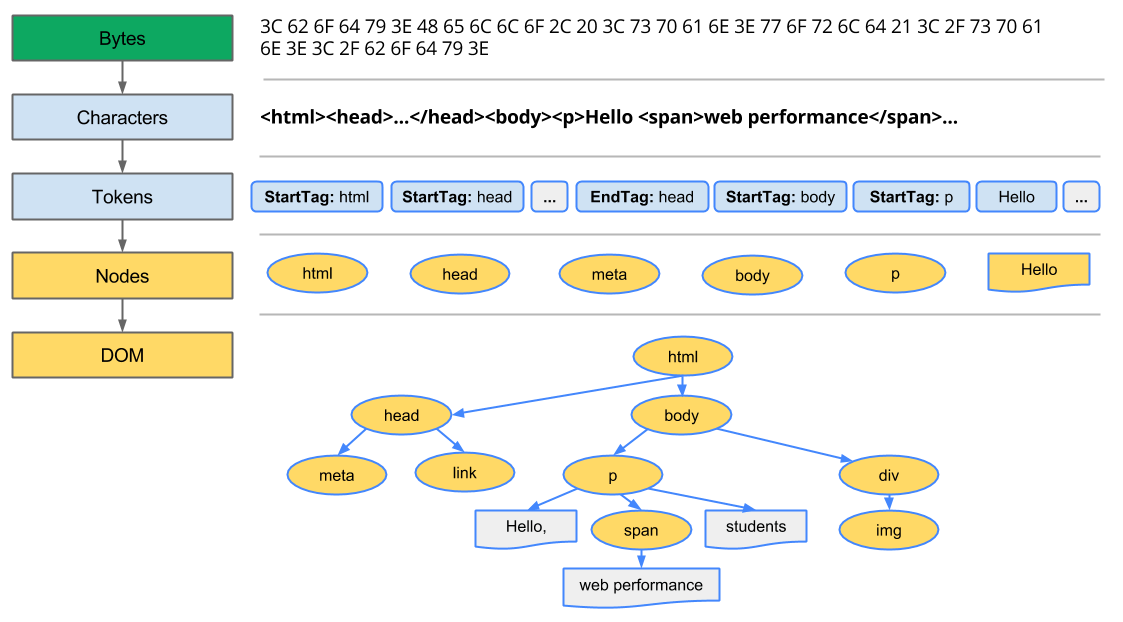
1. 서버에서 응답으로 받은 HTML 데이터 파싱
JS 파일을 만나면 해당 파일을 받아와서 실행할때까지 파싱이 멈춤 (파서 블로킹)
(async 어트리뷰트와 before어트리뷰트 더 공부하기)
2. 파싱 결과로 DOM Tree 만들기 (아래 상세과정 참고)

3. 파싱 중 CSS 파일 링크를 만나면 CSS 파일을 요청해서 받아온다
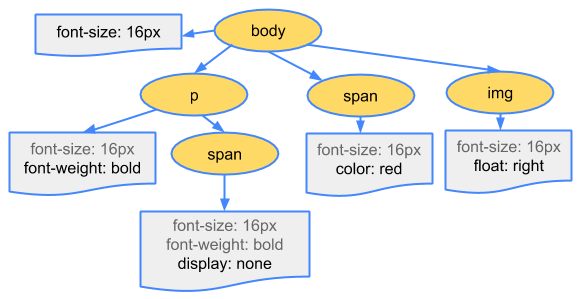
4. CSS 파일을 읽어서 DOM 과 마찬가지로 CSSOM 을 만든다

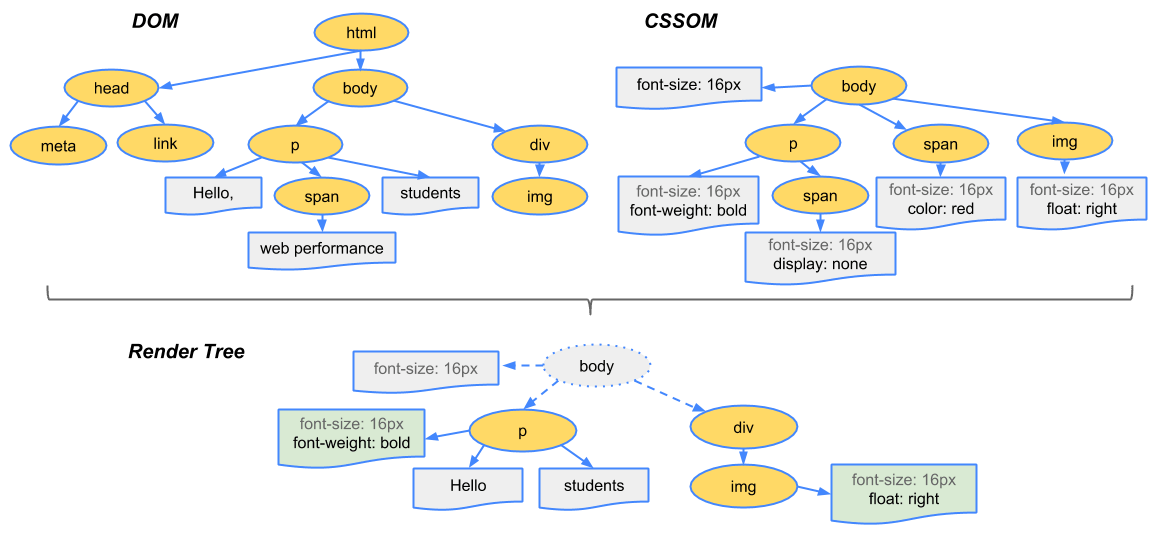
5. DOM CSSOM 이 모두 만들어지면 이 둘을 이용해 Render Tree 를 만든다

6. Render Tree 에 있는 각각의 노드들이 화면 어디에 위치할 것인지를 계산하는 Layout 과정(Gecko에서는 Reflow)
이 레이아웃 과정 전에는 눈에 보이는 것인지 아닌지에 대한 필터링 과정이 선행된다
여기에서 css box model 이 쓰이며, position, width, height 등 틀과 위치에 관련된 부분들이 계산된다
7.모든 상대적인 측정값을 절대적 픽셀로 변환하여 클라이언트 (브라우저) 화면에 Paint
자료출처 및 참고
객체 모델 생성 | Web Fundamentals | Google Developers
브라우저가 DOM 및 CSSOM 트리를 구성하는 방법을 학습하십시오.
developers.google.com
렌더링 트리 생성, 레이아웃 및 페인트 | Web | Google Developers
TODO
developers.google.com