211009 항해 27일차(Wrap-up Assignment)
0. 지난 주에 비해,
이번주는 끝나고 나서도 공부해야할 것이 아직 산더미같이 남았다.
지난주도 많았다고 생각했는데,
이번주는......
습득한 것보다 습득을 못한것이 더 많아서,
더 공부해야할 것들을 따로 정리해야했다.
우선, 내가 개인적으로 더 공부해야할 부분들은 차치하고,
멘토님들이 한번 더 되짚기를 제안해주신 부분들과
함께 공부했던 팀원들이 공통적으로 제안해주신 것들을 정리해보는 시간이 있었다.
1. Wrap-up Assignment
<리덕스에서 미들웨어(청크)의 역할>
미들웨어는 객체 대신 함수를 생성하는 액션 생성함수를 작성할수 있도록 하는 장치이다.
리덕스는 기본적으로 액션 객체를 디스패치하기 때문에
미들웨어에서 함수를 생성하면 특정 액션이 발생하기 전에 조건을 주거나,
어떤 행동을 사전에 처리할 수 있게 해준다.
-> 서버와의 데이터를 주고받는 상황에서는 거의 필수라고 생각된다.
-> thunk 뿐만아니라 saga 라는 미들웨어도 공부중에 확인했는데, 이부분에 대해서도 사용해보고 싶다는 생각이 들었다.
<프로미스와 비동기>
자바스크립트의 비동기 처리란,
‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
이부분은 앞서 포스팅으로 한번 상세히 정리한 적이 있어서 비교적 되새기기 쉬웠다.
https://ne-dot.tistory.com/18?category=997813
JavaScript - Promise 와 비동기 작업
자바스크립트는 싱글 쓰레드 동작 언어 (쓰레드는 일꾼의 개념) -> 동시작업이 안되고, 작업을 하나씩 수행한다. 그러나, 비동기작업은 동시에 수행할 수 있다. 동시에 수행한다는 표현으로 혼동
ne-dot.tistory.com
프로미스는 자바스크립트 비동기 연산이 종료된 이후 결과를 알기 위해 사용되는 객체이다.
전통적인 콜백 패턴으로 인한 콜백 헬 때문에 ES6에서 도입한 또 다른 비동기 처리 패턴으로,
프로미스를 쓰면 비동기 메서드를 마치 동기 메서드처럼 값을 반환할 수 있고,
비동기 처리 시점에 대한 명확한 표현이 가능해 연속적으로 이어지는 작업 수행을 보다 원활하게 확인 할 수 있다.
<immer 의 역할>
‘immer’는 react에서 불변성을 유지하는 코드를 작성하기 쉽게 해주는 라이브러리이다.
여기서 불변성은 ‘메모리 영역에서 값을 변경할 수 없다’는 의미로,
기존에는 불변성을 지켜주기 위해 spread 연산자를 통해 기존 객체를 복사하거나,
내장 함수(map, filter, slice, reduce 등)를 사용하여 업데이트를 하는 방법으로 불변성을 유지해주었다.
현업에서도 상당히 많이 쓰이는 라이브러리 중 하나라고 알게 되었으며,
‘immer’로 불변성 규칙을 지켜줌으로써 예상치 못한 부수 효과를 방지하고 프로그래밍을 단순하게 유지시키며
상태업데이트를 보다 효율적으로 할 수 있다고 한다.
-> 여기서 불변성에 대한 학습을 추가적으로 더 진행할 필요성을 느꼈다.
->> 또한, 강의를 진행하는 과정에서도, 지금까지 작성해온 코드들이 모두 불변성을 지키는 방식으로 작성된 것을 이제 알았다.
사용법은 아래와 같이 produce 함수로 immer를 불러올 수 있다.
produce(currentState, producer: (draftState) => void): nextState
- currentState : 현재 state
- draftState : 현재 state의 프록시객체(복사판같은)
- nextState : producer 함수가 반환하는 값
<Prototype>
JavaScript에서는 기본 데이터 타입을 제외한 모든 것이 객체라고 한다.
객체가 만들어지기 위해서는 자신을 만드는 데 사용된 원형인 프로토타입 객체를 이용하여 객체를 만든다.
자바스크립트의 모든 객체는 자신의 부모 객체와 연결되어 있다고 표현할 수 있고,
객체 지향에서의 상속 개념처럼 부모 객체의 프로퍼티나 메소드를 상속받아 쓸 수 있다.
이때, 만들어진 객체안에 ( __proto__ 속성이 )
자신을 만들어낸 원형을 의미하는 프로토타입 객체를 참조하는 숨겨진 링크가 있다.
일반적으로 이것을 프로토타입이라고 인식하고 사용하기도 한다.
<TDZ - Temporal Dead Zone>
TDZ는 const, let, class 구문, 즉 변수(상수포함) 설정 시, 유효성에 영향을 미치는 개념이다.
-> 초기화되지 않은 변수가 있는 곳을 Temporal Dead Zone 이라고 함.
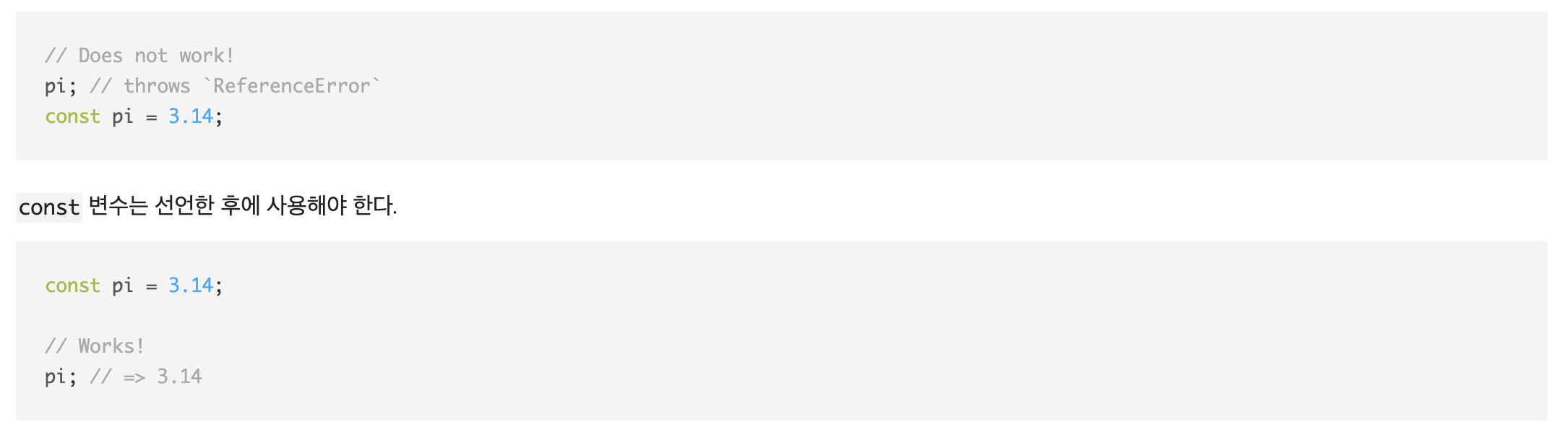
TDZ는 선언 전에 변수를 사용하는 것을 허용하지 않기 때문에,
코드가 작성된 위치에 따라 에러가 발생하는 것을 심심찮게 볼 수 있다.
기본적인 코드작성에 있어 반드시 필요한 기초적인 개념으로 받아들일 수 있다.

출처: https://ui.toast.com/weekly-pick/ko_20191014
TDZ을 모른 채 자바스크립트 변수를 사용하지 말라
간단한 질문을 하나 하겠다. 아래 코드 스니펫에서 에러가 발생할까? 첫 번째 코드는 인스턴스를 생성한 다음 클래스를 선언한다.
ui.toast.com